结合grafana,展示prometheus的数据。
步骤一
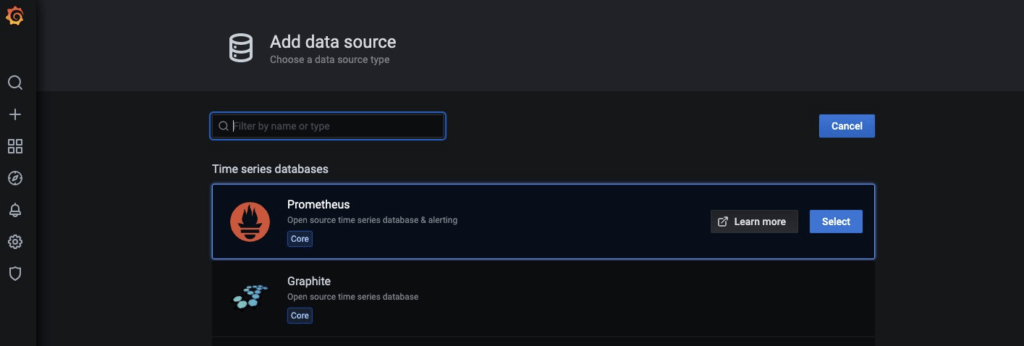
Grafana, 操作 Add data source,选择Prometheus

步骤二
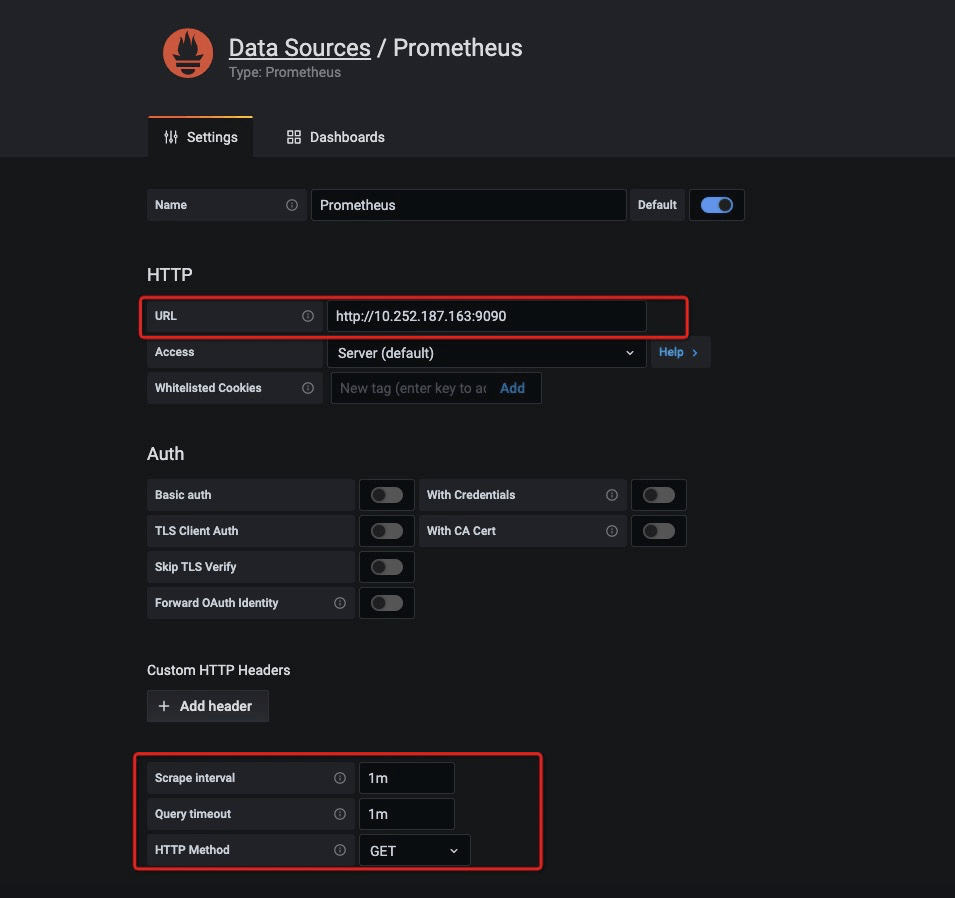
配置Prometheus相关信息,primetheus服务地址,以及抓取频率等

ps: HTTP-Access选择Server(default)的话,URL就不要填写127.0.0.1或localhost这种,因为Server是直接从Grafana容器内访问,找不到该地址,可以填写实际IP地址
步骤三
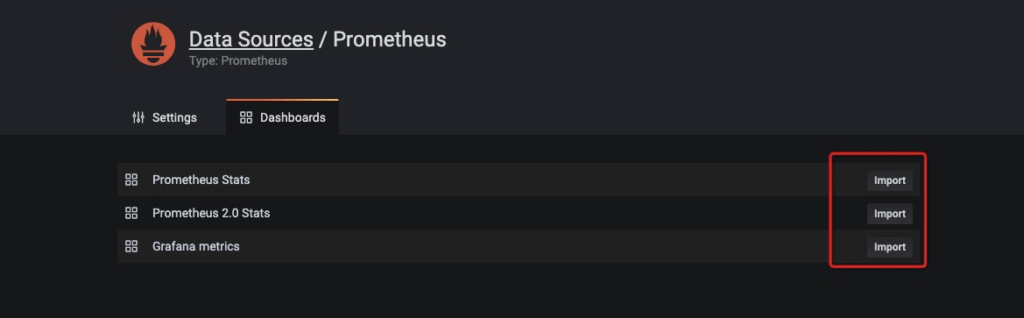
导入prometheus模板

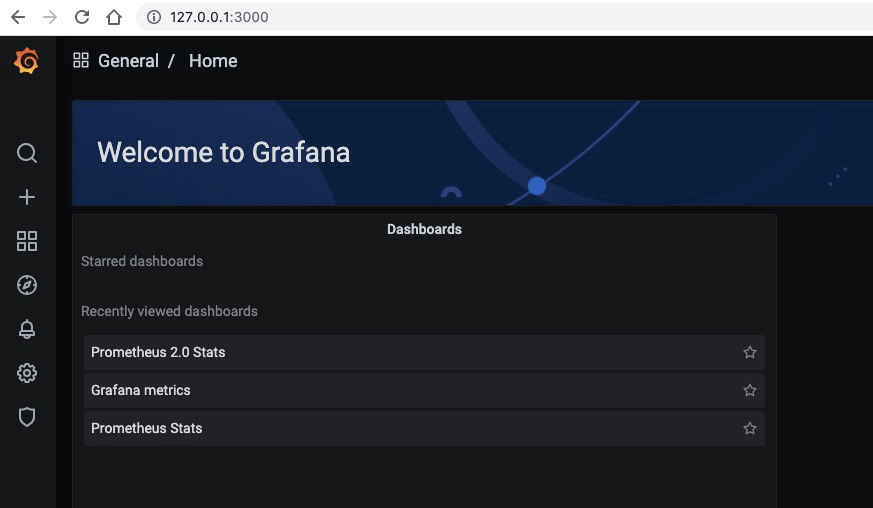
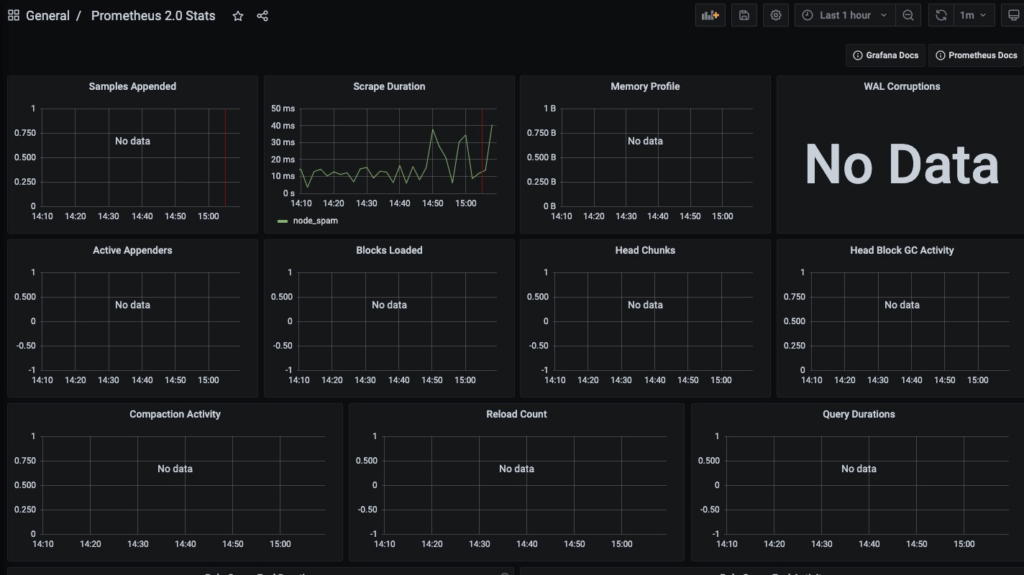
模板导入后,就可以看到导入的模板了,点击进入模板,就可以看到相应模板的图表


步骤四
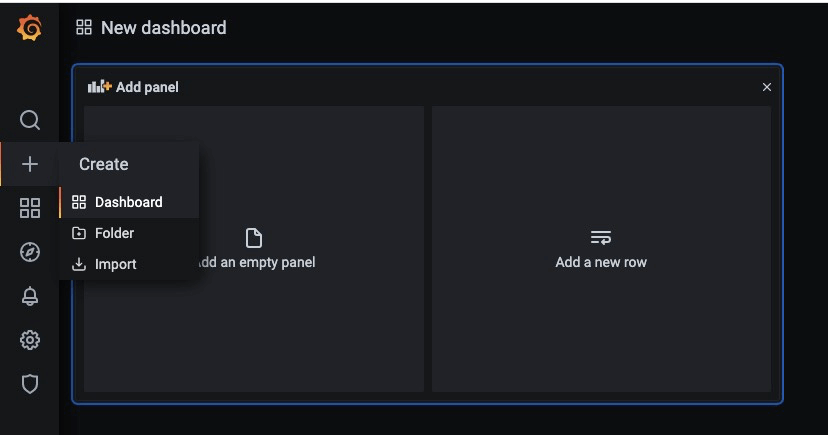
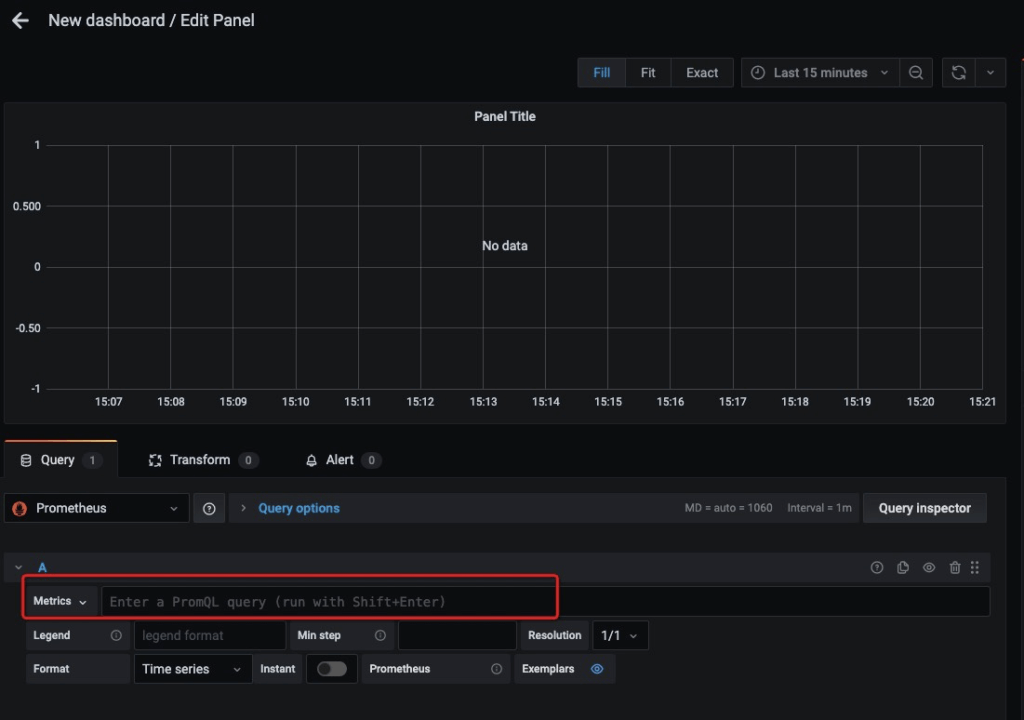
我们也可以创建自己的图表